Заливка текста градиентом или изображением
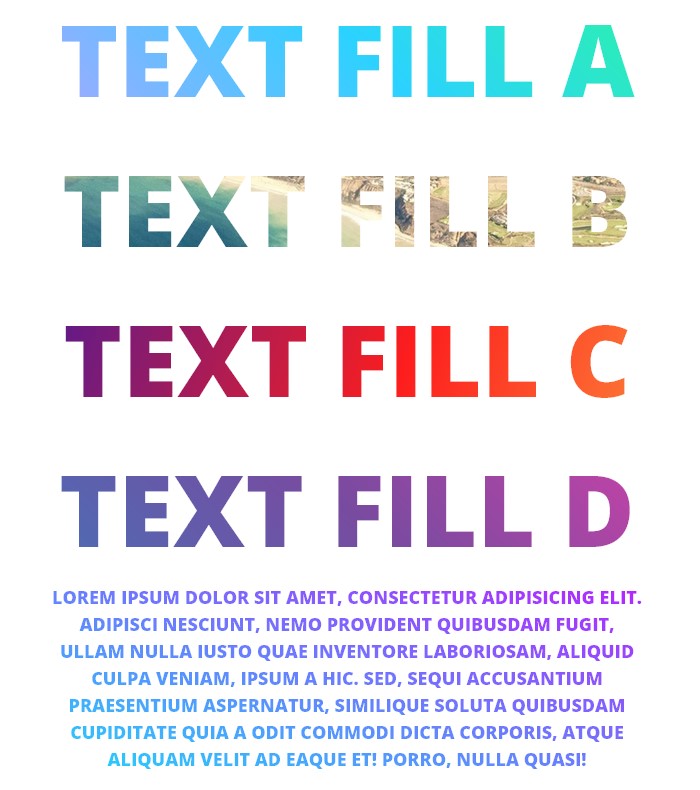
Эффектный текст с фоновым градиентом или изображением

Пример на Codepen
HTML-разметка примера
<div class="text-fill">
<div class="container">
<div class="text-fill__text text-fill__text_a">Text fill A</div>
<div class="text-fill__text text-fill__text_b">Text fill B</div>
<div class="text-fill__text text-fill__text_c">Text fill C</div>
<div class="text-fill__text text-fill__text_d">Text fill D</div>
<div class="text-fill__text text-fill__text_e">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci nesciunt, nemo provident quibusdam fugit, ullam nulla iusto quae inventore laboriosam, aliquid culpa veniam, ipsum a hic. Sed, sequi accusantium praesentium aspernatur, similique soluta quibusdam cupiditate quia a odit commodi dicta corporis, atque aliquam velit ad eaque et! Porro, nulla quasi!</div>
</div>
</div>
CSS стили примера
*,
*::before,
*::after {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: 'Open Sans', sans-serif;
}
.text-fill {
padding: 60px 0;
}
.text-fill__text {
font-size: 100px;
font-weight: 900;
text-align: center;
text-transform: uppercase;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.text-fill__text_a {
background-image: linear-gradient(45deg, #fa8bff 0%, #2bd2ff 52%, #2bff88 90%);
}
.text-fill__text_b {
background-image: url("https://picsum.photos/id/162/1920/1080");
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
}
.text-fill__text_c {
background-image: linear-gradient(109.6deg, #2119b4 11.2%, #fd1d1d 55.2%, #fcb045 91.1%);
}
.text-fill__text_d {
background-image: linear-gradient(225deg, #ff3cac 0%, #784ba0 50%, #2b86c5 100%);
}
.text-fill__text_e {
font-size: 18px;
background-color: #21d4fd;
background-image: linear-gradient(19deg, #21d4fd 0%, #b721ff 100%);
max-width: 600px;
margin: 0 auto;
}
/* Internet Explorer не поддерживает свойства `background-clip: text` и `-webkit-text-fill-color` поэтому блоку `.text-fill__text` задаем свойства, которые будут применены только для Internet Explorer */
@media all and (-ms-high-contrast: none) {
.text-fill__text {
color: #333;
background: none;
}
}
Как работает заливка текста
- Блоку с текстом задаем фон - это может быть как градиент, так и изображение
- Задаем свойство
-webkit-background-clip: text;- обрезает фон за пределами текста - Задаем свойство
-webkit-text-fill-color: transparent;- делает текст прозрачным, чтобы был виден фон
.text-fill__text {
background-image: linear-gradient(45deg, #fa8bff 0%, #2bd2ff 52%, #2bff88 90%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Примеры заливок
Text fill A

<div class="text-fill__text text-fill__text_a">Text fill A</div>
.text-fill__text {
font-size: 100px;
font-weight: 900;
text-align: center;
text-transform: uppercase;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.text-fill__text_a {
background-image: linear-gradient(45deg, #fa8bff 0%, #2bd2ff 52%, #2bff88 90%);
}
Text fill B

<div class="text-fill__text text-fill__text_b">Text fill B</div>
.text-fill__text {
font-size: 100px;
font-weight: 900;
text-align: center;
text-transform: uppercase;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.text-fill__text_b {
background-image: url("https://picsum.photos/id/162/1920/1080");
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
}
Text fill C

<div class="text-fill__text text-fill__text_c">Text fill C</div>
.text-fill__text {
font-size: 100px;
font-weight: 900;
text-align: center;
text-transform: uppercase;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.text-fill__text_c {
background-image: linear-gradient(109.6deg, #2119b4 11.2%, #fd1d1d 55.2%, #fcb045 91.1%);
}
Text fill D

<div class="text-fill__text text-fill__text_d">Text fill D</div>
.text-fill__text {
font-size: 100px;
font-weight: 900;
text-align: center;
text-transform: uppercase;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.text-fill__text_d {
background-image: linear-gradient(225deg, #ff3cac 0%, #784ba0 50%, #2b86c5 100%);
}
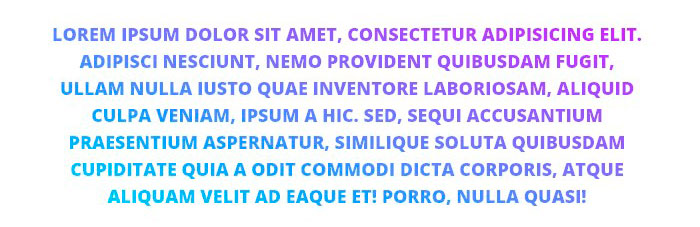
Text fill E

<div class="text-fill__text text-fill__text_e">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci nesciunt, nemo provident quibusdam fugit, ullam nulla iusto quae inventore laboriosam, aliquid culpa veniam, ipsum a hic. Sed, sequi accusantium praesentium aspernatur, similique soluta quibusdam cupiditate quia a odit commodi dicta corporis, atque aliquam velit ad eaque et! Porro, nulla quasi!</div>
.text-fill__text {
font-size: 100px;
font-weight: 900;
text-align: center;
text-transform: uppercase;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.text-fill__text_e {
font-size: 18px;
background-color: #21d4fd;
background-image: linear-gradient(19deg, #21d4fd 0%, #b721ff 100%);
max-width: 600px;
margin: 0 auto;
}
Работает во всех современных браузерах, кроме Internet Explorer, так что можно применять в проектах, а для Internet Explorer задать отдельные стили
Internet Explorer не поддерживает свойства background-clip: text и -webkit-text-fill-color поэтому блоку .text-fill__text задаем свойства, которые будут применены только для Internet Explorer
@media all and (-ms-high-contrast: none) {
.text-fill__text {
color: #333;
background: none;
}
}
Чуть подробнее - CSS только для Internet Explorer 10+
Основа эффекта взята здесь - CSS Gradient Text
Ссылка на документацию по background-clip - MDN web docs
Ссылка на документацию по -webkit-text-fill-color - MDN web docs
Ссылка на документацию по linear-gradient() - MDN web docs
Ссылка на документацию по radial-gradient() - MDN web docs
Изображения - https://picsum.photos/