Стили для placeholder
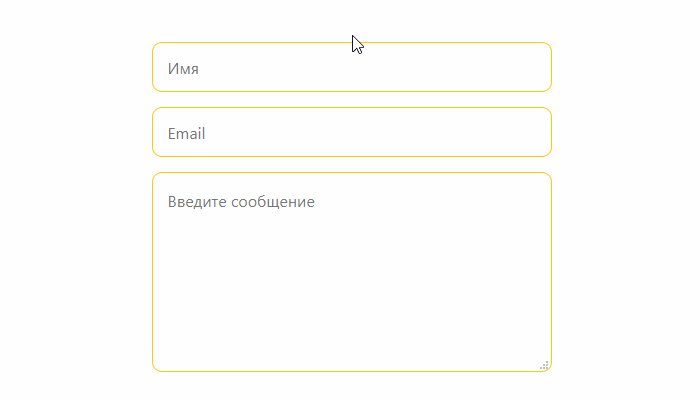
Изменить стандартные стили placeholder для input и textarea
Можно менять почти любые свойства CSS, которые относятся к тексту - размер шрифта, начертание(жирный, наклонный), цвет и так далее. Эти стили повлияют только на placeholder, стили текста в input и textarea не будут затронуты.
CSS для input
input::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: #000;
opacity: 1;
}
input::-moz-placeholder { /* Firefox 19+ */
color: #000;
opacity: 1;
}
input:-ms-input-placeholder { /* IE 10+ */
color: #000;
opacity: 1;
}
CSS для textarea
textarea::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: #000;
opacity: 1;
}
textarea::-moz-placeholder { /* Firefox 19+ */
color: #000;
opacity: 1;
}
textarea:-ms-input-placeholder { /* IE 10+ */
color: #000;
opacity: 1;
}
Данные стили использую в каждом проекте для одинакового отображения placeholder в разных браузерах.
Также можно прописать стили placeholder при фокусе input или textarea, чтобы получить, например, такой эффект:

Посмотреть этот пример можно на codepen
Подробности на css-tricks.com