Подключаем веб-шрифты
Как просто и корректно подключить веб-шрифты

Зачем подключать веб-шрифты
Если на сайте используется шрифт, которого не окажется на устройстве пользователя (компьютер, ноутбук, планшет, смартфон), то шрифт будет заменён на стандартный. Следовательно дизайн не будет соответствовать действительности, а во многих случаях вёрстка ломается и выглядит некорректно
При подключении шрифта эта проблема решается, так как вместе с сайтом, загружаются используемые шрифты и сайт отображается корректно
Рассмотрим два способа подключить веб-шрифты
- Подключить веб-шрифт со стороннего сервиса, например Google Fonts через <link>
- Подключить файлы шрифтов через @font-face
Подключение веб-шрифтов с Google Fonts
Google Fonts содержит большое количество бесплатных шрифтов, которые часто используются в дизайне макетов
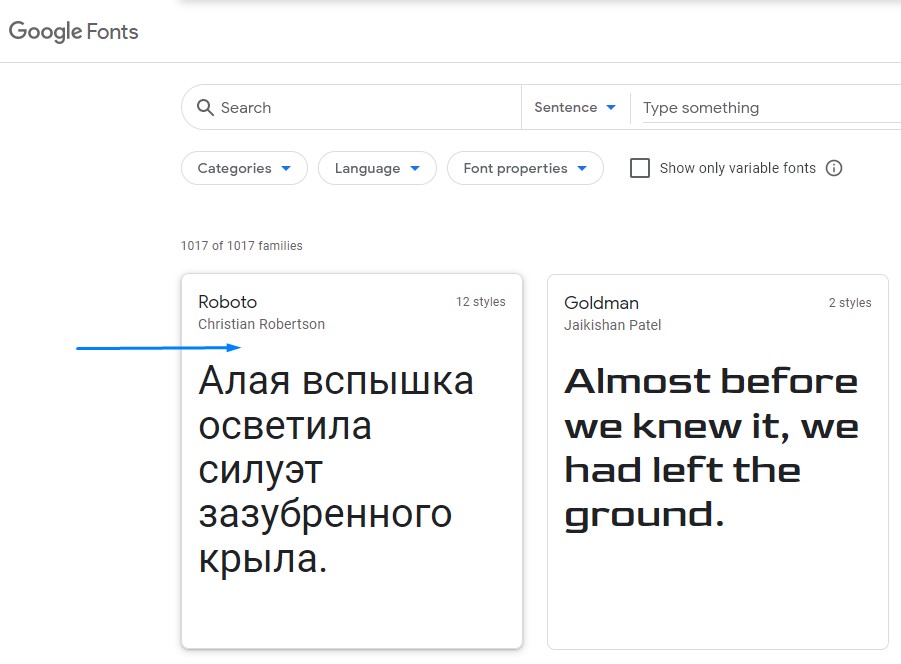
Заходим на официальный сайт Google Fonts и выбираем шрифт

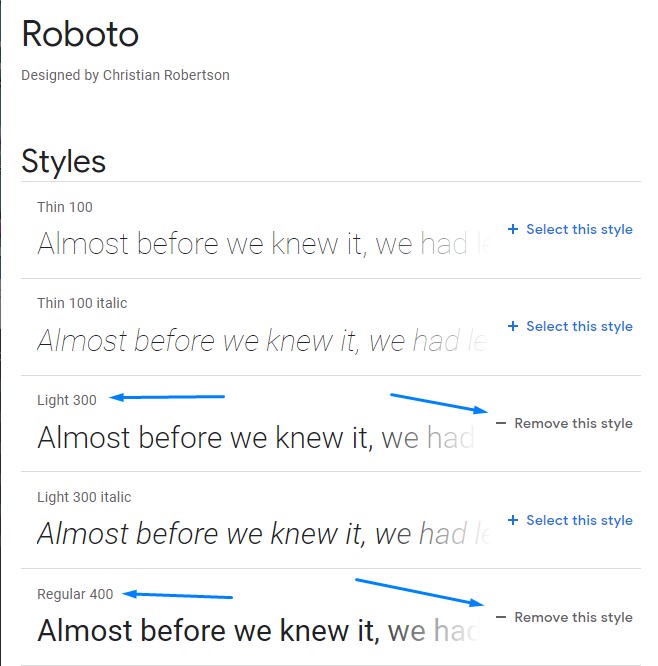
Далее выбираем начертания веб-шрифта, например Regular (стандартной толщины) и Light (чуть более узкий, чем стандартный) - нажимаем на + Select this style. (Если нужно снять выбор - нажимаем на - Remove this style)

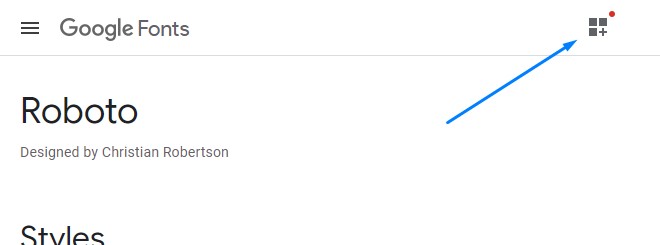
В правом верхнем углу нажимаем на иконку выбранных шрифтов

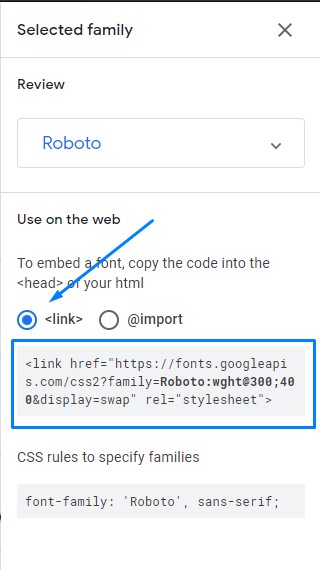
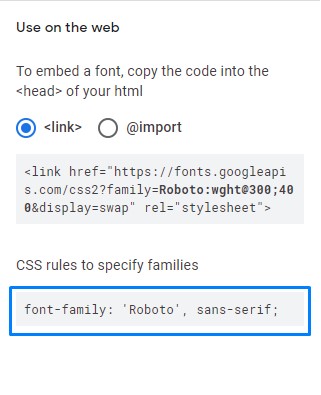
В открывшемся окне выбираем способ подключения <link> и копируем код расположенный ниже

Вставляем скопированный код в <head></head>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Glow</title>
<link rel="stylesheet" href="css/bootstrap-reboot.min.css"/>
<!-- Вставляем скопированный код -->
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/main.css"/>
</head>
<body>
</body>
</html>
Чуть ниже копируем CSS свойство для использования подключеного шрифта

Используем подключенный шрифт в файле стилей CSS
/* Задаем подключенный шрифт для body (по-умолчанию - Regular (400)) */
body {
font-family: 'Roboto', sans-serif;
}
/* Для .text добалявляем более узкое начертание шрифта - Light (300)*/
.text {
font-weight: 300;
}
Удобство данного способа в том, что добавив только одну строку в <head>, сразу можно использовать данный шрифт
Минусом этого способа является зависимость от сервиса Google Fonts. Если сервис перестанет работать, то подключенные шрифты не загрузятся
Данный способ полезен при создании быстрых прототипов верстки, для своих проектов/экспериментов
Подключение через @font-face
В дизайн макете сайта может быть использован нестандартный шрифт, который недоступен в Google Fonts. В таких случаях дизайнер вместе с дизайн макетом предоставляет файлы используемых шрифтов или скачиваете шрифт самостоятельно
Google Fonts также позволяет скачивать бесплатные шрифты, чтобы хранить на хостинге вместе с проектом и подключать их через @font-face
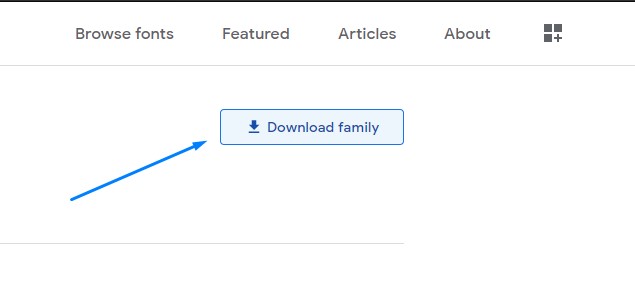
На странице выбранного шрифта, сверху справа нажимаем на кнопку Download family

Разархивируем скачанный zip-файл и видим файлы выбранного шрифта всех возможных его начертаний в формате *.ttf
У веб-шрифта должен быть определенный формат, который будет поддерживаться браузерами. На данный момент самый оптимальный формат веб-шрифтов - *.woff (Поддержка формата WOFF)
Чтобы конвертировать файлы формата *.ttf в формат *.woff воспользуемся бесплатным онлайн сервисом Transfonter
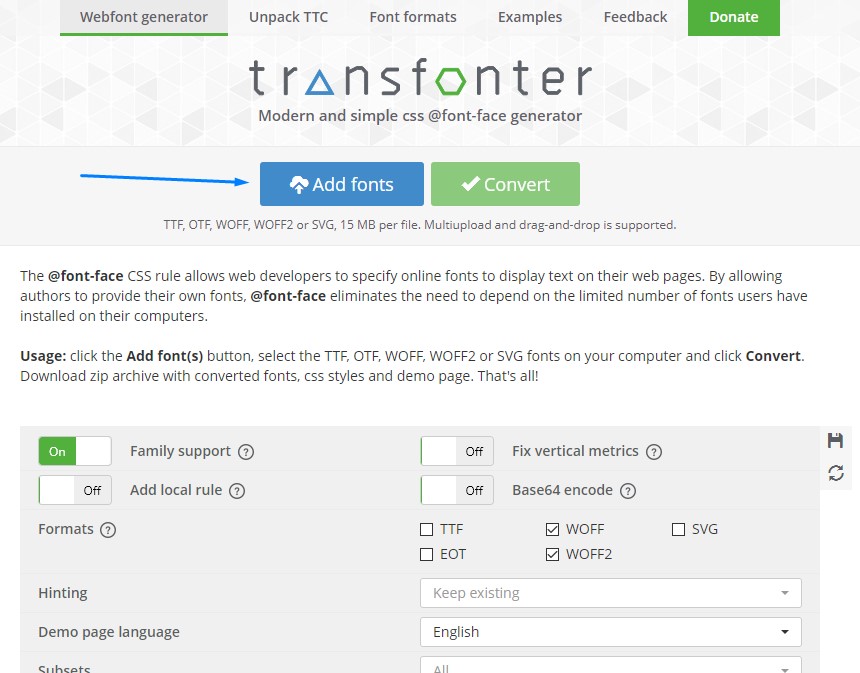
Переходим на официальный сайт сервиса Transfonter и нажимаем кнопку Add fonts

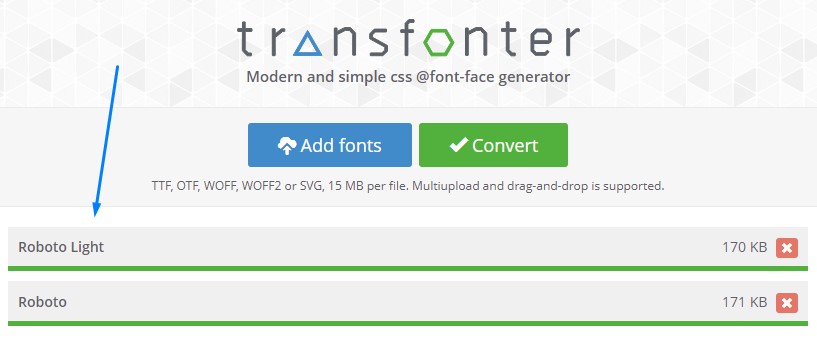
В открывшемся окне ищем папку в которую был разархивирован скачанный zip-файл, и выбираем необходимые начертания шрифта
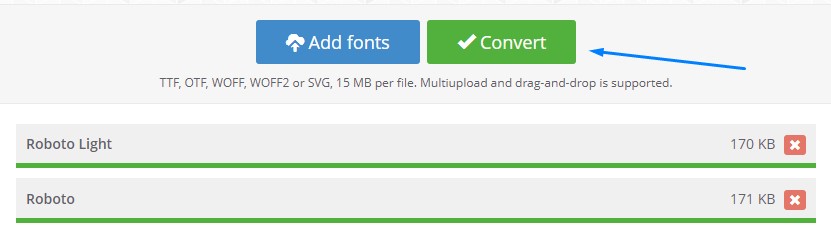
Выбранные начертания шрифта будут загружены в сервис для конвертирования

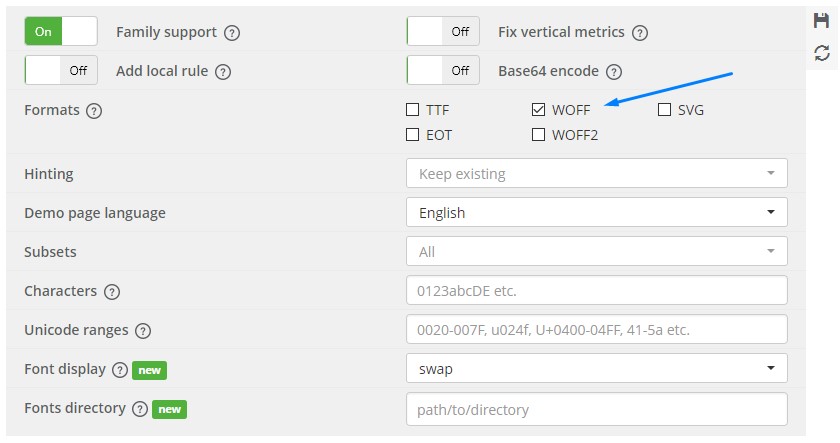
Ниже расположены настройки конвертирования. Справа в списке форматов шрифтов выбираем только формат WOFF. Все остальные настройки оставляем по-умолчанию

Далее нажимаем кнопку Convert

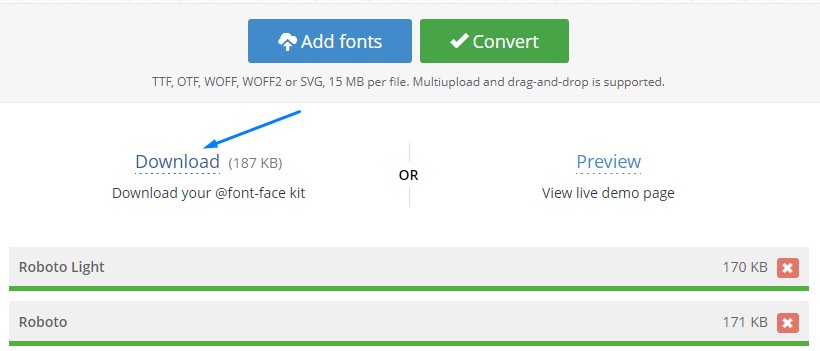
После того, как шрифты будут сконвертированы, ниже слева появится ссылка Download для скачивания

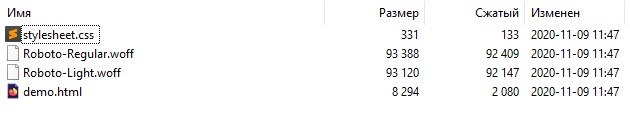
Скачанный zip-файл содержит сгенерированные стили CSS для подключения шрифтов и *.woff файлы шрифтов

Файлы шрифтов копируем в папку fonts нашего проекта. Названия файлов шрифтов не изменяем.

Файл stylesheet.css содержит следующие сгенерированные стили
@font-face {
font-family: 'Roboto';
src: url('Roboto-Light.woff') format('woff');
font-weight: 300;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap;
}
Копируем все содержимое файла stylesheet.css в самое начало нашего основного файла стилей CSS.
Так как основной файл стилей находится в папке css, отличной от папки, где лежат файлы шрифтов, необходимо внести некоторые изменения - в url добавляем относительный путь до папки fonts (остальные свойства не меняем)
@font-face {
font-family: 'Roboto';
src: url('../fonts/Roboto-Light.woff') format('woff'); /* изменен url до файлов шрифтов */
font-weight: 300;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'Roboto';
src: url('../fonts/Roboto-Regular.woff') format('woff'); /* изменен url до файлов шрифтов */
font-weight: normal;
font-style: normal;
font-display: swap;
}
Аналогично используем подключенный шрифт в файле стилей CSS
/* Задаем подключенный шрифт для body (по-умолчанию - Regular (400)) */
body {
font-family: 'Roboto', sans-serif;
}
/* Для .text добалявляем более узкое начертание шрифта - Light (300)*/
.text {
font-weight: 300;
}
Преимущество данного способа в том, что веб-шрифты храняться на хостинге вместе с проектом, и не зависят от сторонних сервисов
Полезные ссылки
Большой выбор бесплатных шрифтов - Google Fonts
Онлайн конвертор веб-шрифтов - Transfonter