Node.js - зачем верстальщику и как установить
Зачем HTML-верстальщику Node.js и рассмотрим установку по шагам

Зачем HTML-верстальщику Node.js
Краткое определение Node.js из Wikipedia
Node или Node.js — программная платформа, основанная на движке V8 (транслирующем JavaScript в машинный код), превращающая JavaScript из узкоспециализированного языка в язык общего назначения.
Не будем углубляться, что такое Node.js и для чего существует эта платформа.
HTML-верстальщику Node.js нужна для установки и запуска вспомогательных инструментов, таких как Webpack, Grunt, Gulp
Для ускорения процесса верстки будем использовать Gulp, который подробнее в следующей статье
Сейчас просто установим платформу Node.js и проверим ее работоспособность
Установка Node.js
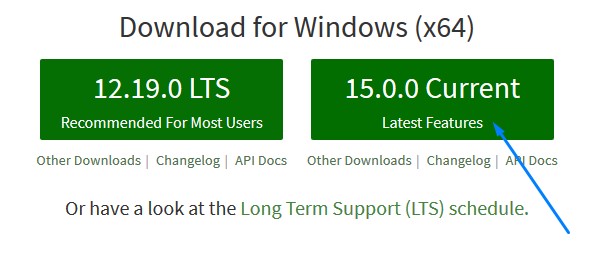
Переходим на официальный сайт Node.js
Скачиваем Node.js самой последней версии (на момент написания статьи 15.0.0 Current Latest Features)

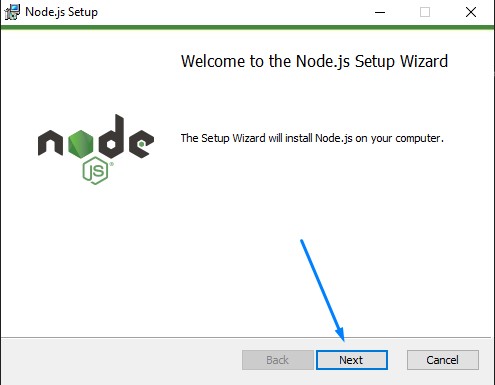
Запускаем скачанный файл, нажимаем “Next”

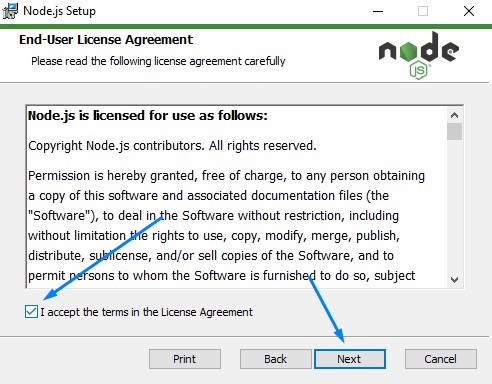
Отмечаем пункт “I accept the terms in the Licence Agreement” и нажимаем “Next”

Оставляем без изменений и нажимаем “Next”

Оставляем без изменений и нажимаем “Next”

Оставляем без изменений и нажимаем “Next”

Нажимаем “Install”

После установки нажимаем “Finish”

Чтобы проверить, что Node.js установлена, нажимаем сочетание клавиш Win+R, набираем cmd и нажимаем “OK”

В открывшемся окне вводим node -v и нажимаем Enter, после чего выводится версия установленной Node.js

Node.js успешно установлена
В следующей статье разберем что такое Gulp, как его установить и как им пользоваться


