Не работает Stylus в Nuxt.js. Как исправить?
Небольшая заметка о том, как в Nuxt.js заставить работать Stylus

Кратко о решении
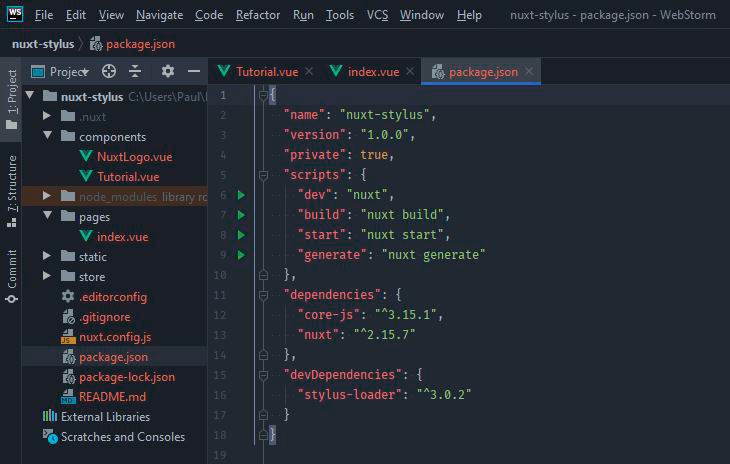
В проекте необходимо установить stylus-loader 3й версии в зависимости для разработки
npm install --save-dev stylus-loader@3
Подробнее о проблеме и решении
По-умолчанию Nuxt.js поддерживает препроцессоры CSS (Stylus, Sass/Scss, Less…)
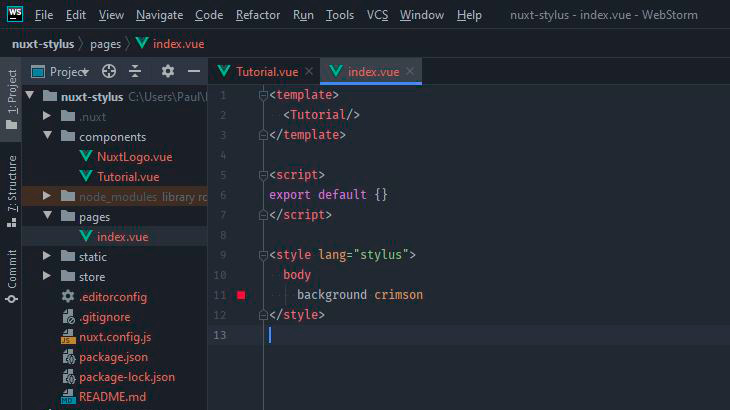
На данный момент при создании нового Nuxt.js проекта, столкнулся с проблемой. При написании Stylus стилей…

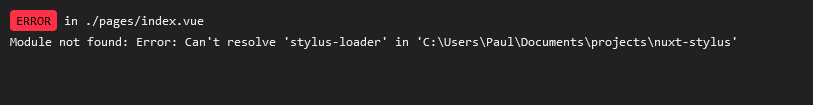
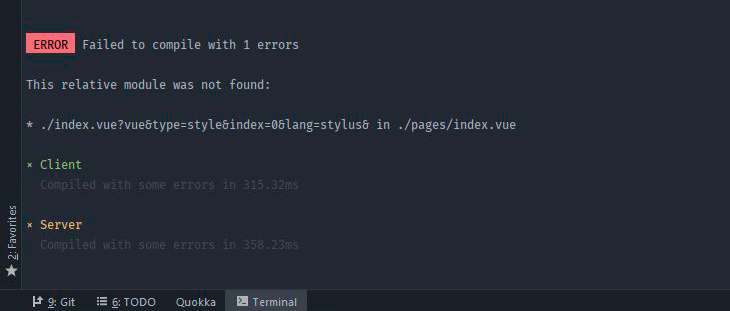
… при сборке происходит ошибка


Решение нашёл здесь - https://github.com/vuejs/vue-cli/issues/5947
Проблема в том, что по-умолчанию при создании нового Nuxt.js проекта, устанавливается stylus-loader 4й версии, который почему-то не поддерживается в Nuxt проекте
Для исправления данной проблемы, как уже написал выше, необходимо установить stylus-loader 3й версии
npm install --save-dev stylus-loader@3

После установки stylus-loader@3 все работает корректно



