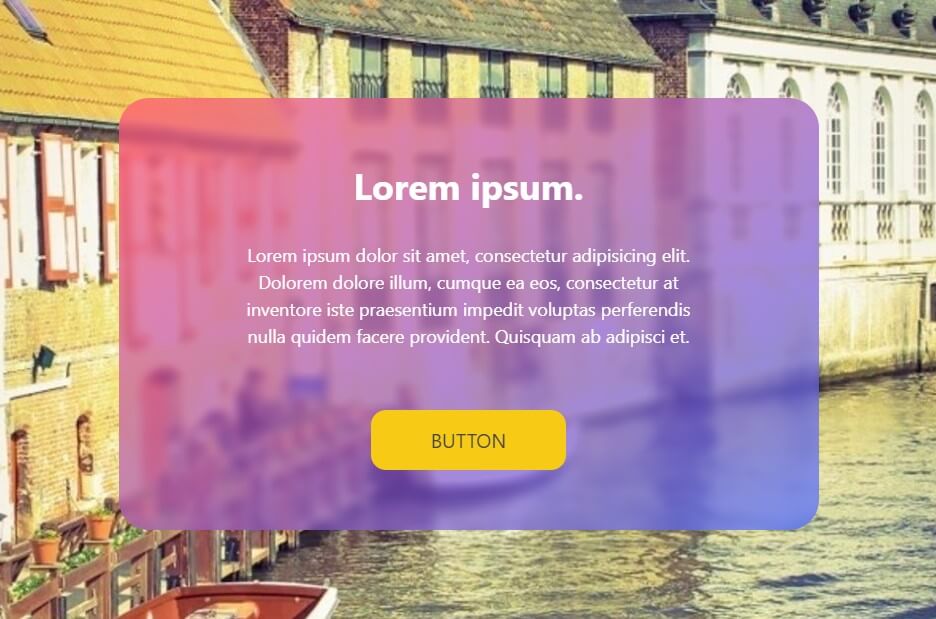
Эффект размытия фона на CSS
Рассмотрим как добиться такого эффекта размытия

Эффект размытия реализуется свойством backdrop-filter: blur(5px);
Так как свойство backdrop-filter поддерживается не всеми браузерами, то рекомендую посмотреть пример на Codepen через Google Chrome (Firefox по-умолчанию пока это свойство не поддерживает)
Разметка HTML
<div class="section">
<div class="section__image"><img src="https://picsum.photos/1920/1080" alt=""/></div>
<div class="section__image"><img src="https://picsum.photos/1920/1081" alt=""/></div>
<div class="section__image"><img src="https://picsum.photos/1920/1082" alt=""/></div>
<div class="section__image"><img src="https://picsum.photos/1920/1083" alt=""/></div>
<div class="section__image"><img src="https://picsum.photos/1920/1084" alt=""/></div>
</div>
<div class="section">
<div class="container">
<div class="popup">
<div class="popup__body">
<div class="popup__title">Lorem ipsum.</div>
<div class="popup__text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolorem dolore illum, cumque ea eos, consectetur at inventore iste praesentium impedit voluptas perferendis nulla quidem facere provident. Quisquam ab adipisci et.</div>
<div class="popup__button"><a href="">Button</a></div>
</div>
</div>
</div>
</div>
Стили CSS
.section__image {
height: 100vh;
width: 100%;
}
.section__image img {
display: block;
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
-o-object-position: center;
object-position: center;
}
.popup {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 100%;
z-index: 999;
display: flex;
align-items: center;
justify-content: center;
}
.popup__body {
-webkit-backdrop-filter: blur(5px) brightness(115%);
backdrop-filter: blur(5px) brightness(115%);
background: linear-gradient(325deg, rgba(63,94,251,0.7) 0%, rgba(252,70,107,0.7) 100%);
width: 100%;
max-width: 700px;
padding: 60px 120px;
text-align: center;
border-radius: 30px;
color: #fff;
}
.popup__title {
font-size: 36px;
font-weight: bold;
margin-bottom: 30px;
}
.popup__text {
font-size: 18px;
margin-bottom: 60px;
}
.popup__button {
text-align: center;
}
.popup__button a {
display: inline-flex;
text-transform: uppercase;
align-items: center;
justify-content: center;
font-size: 20px;
padding: 15px 60px;
background: #f7cb15;
border-radius: 15px;
color: #444;
text-decoration: none;
}
К сожалению, пока не все браузеры поддерживают свойство backdrop-filter, поэтому эффект размытия будет виден не везде, но использование данного свойства не ломает верстку в других браузерах, просто нужно проверить, как будет выглядеть этот блок без эффекта размытия, и можно смело использовать
Свойство backdrop-filter имеет достаточно много других эффектов, которые можно посмотреть на MDN web docs
Поддержка данного свойства - https://caniuse.com/#search=backdrop-filter
Изображения - https://picsum.photos/